Содержание
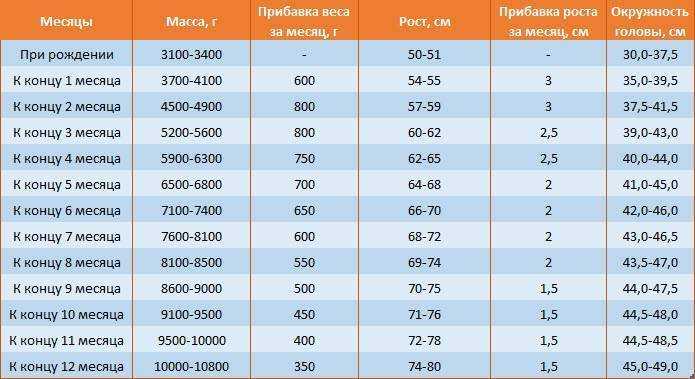
Таблица физического развития ребенка
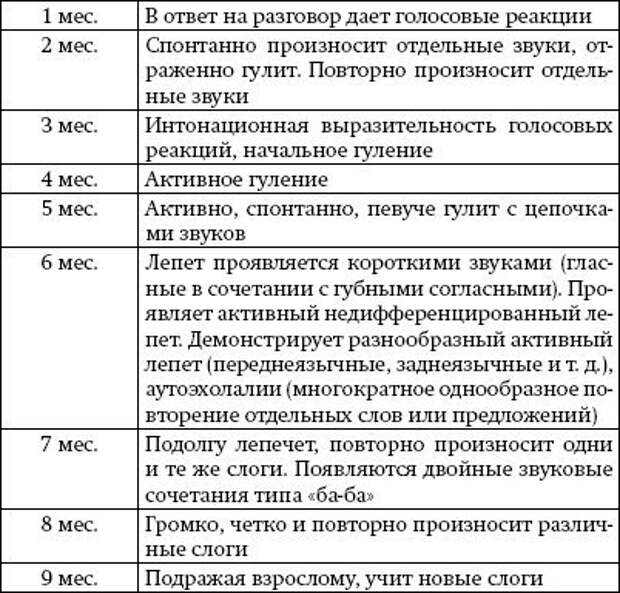
Таблица 1. Речевое развитие ребенка от рождения до трех лет
| Возраст | Речевые навыки |
| 0 – 2 месяца | Крики |
| 2 – 7 месяцев | Гуление (агу, гу-у-у-у, гхы-ы-ы) |
| 4 – 8 месяцев | Лепет (ма-ма-ма, ба-аба-ба, гу-гу-гу-гу, бу-бу-бу) |
| 9 – 12 месяцев | Лепетные слова (мама, баба, папа, ам, дай). В словаре 5 – 9 слов. |
| 12 – 18 месяцев | Искаженные «взрослые» слова («мокко – молоко, «бибика» — машина, «годА» — ягода и т. д). К полутора годам в словаре ребенка от 20 до 40 слов. |
| 2 года | В словаре от 50 до 200 слов, появляются простые предложения (мама ам-ам, дай мяч, хочу пи-пи и т. д) |
| 3 года | В словаре от 800 до 1000 слов, появляются сложные придаточные предложения, вопросы «Почему?», «Как?», «Зачем?» |
Таблица 2.
 Основные антропометрические показатели развития детей раннего возраста
Основные антропометрические показатели развития детей раннего возраста| Возраст (месяц) | Масса тела (кг) | Рост (см.) | Окружность головы (см.) | |||
| Девочки | Мальчики | Девочки | Мальчики | Девочки | Мальчики | |
| 1 | 3,6-4,8 | 3,9-5,1 | 51,7-55,7 | 52,7-56,7 | 35,3-37,8 | 36,1-38,5 |
| 2 | 4,5-5,9 | 4,9-6,3 | 55,0-59,2 | 56,4-60,5 | 37,0-39,5 | 37,9-40,3 |
| 3 | 5,1-6,7 | 5,6-7,2 | 57,6-62,0 | 59,3-63,5 | 38,2-40,8 | 39,3-41,7 |
| 4 | 5,6-7,3 | 6,2-7,9 | 59,8-64,3 | 61,7-66,0 | 39,3-41,9 | 40,4-42,9 |
| 5 | 6,1-7,8 | 6,7-8,4 | 61,7-66,3 | 63,7-68,1 | 40,1-42,8 | 41,3-43,8 |
| 6 | 6,4-8,3 | 7,1-8,9 | 63,4-68,1 | 65,4-69,8 | 40,8-43,5 | 42,1-44,6 |
| 7 | 6,7-8,7 | 7,4-9,3 | 64,9-69,7 | 66,9-71,4 | 41,5-44,2 | 42,7-45,3 |
| 8 | 7,0-9,0 | 7,7-9,6 | 66,3-71,2 | 68,3-72,9 | 42,0-44,7 | 43,2-45,8 |
| 9 | 7,3-9,3 | 7,9-10,0 | 67,6-72,6 | 69,6-74,3 | 42,4-45,2 | 43,7-46,3 |
| 10 | 7,5-9,6 | 8,2-10,3 | 68,9-74,0 | 70,9-75,6 | 42,8-45,6 | 44,1-46,7 |
| 11 | 7,7-9,9 | 8,4-10,5 | 70,2-75,4 | 72,1-77,0 | 43,2-46,0 | 44,4-47,1 |
| 12 | 7,9-10,2 | 8,6-10,8 | 71,3-76,7 | 73,3-78,2 | 43,5-46,3 | 44,7-47,4 |
| 15 | 8,5-10,9 | 9,2-11,6 | 74,7-80,3 | 76,5-81,8 | 44,2-47,1 | 45,5-48,2 |
| 18 | 9,0-11,6 | 9,7-12,3 | 77,7-83,7 | 79,5-85,1 | 44,8-47,7 | 46,0-48,7 |
| 24 | 10,0-13,1 | 10,8-13,7 | 83,1-89,9 | 54,6-91,0 | 45,7-48,6 | 46,8-49,7 |
Таблица 3.
 Примерные росто-весовые прибавки от рождения до трех лет
Примерные росто-весовые прибавки от рождения до трех лет| Возраст | Возраст | Рост |
| 0-1 месяц | +3 см к рост при рождении | +450-600 г к весу при рождении |
| 1-6 месяцев | +2-3 см ежемесячно | +600-1500 г ежемесячно, средняя прибавка – 800 г |
| 6-12 месяцев | +1-2 см ежемесячно | +300-600 г ежемесячно. При больших прибавках в первые полгода, в конце второго полугодия вес может вообще не прибавляться или даже уменьшаться |
| 12-24 месяца | 8-10 см за год | +4-6 кг за год |
| 2-3 года | 4-8 см за год | +2,5 кг за год |
Комплект таблиц Развитие Российского государства в XV-XVI веках (6 таблиц)
0
оформить заказВаша корзина пуста
- Доски аудиторные, мольберты и принадлежности
- Доски аудиторные
- Одноэлементные
- Двухэлементные
- Трехэлементные
- Пятиэлементные
- Напольно — поворотные доски
- Мольберты
- Односторонние
- Двухсторонние
- Доски для объявлений
- Классные инструменты
- Система хранения демонстрации таблиц и плакатов
- Система хранения
- Раздвижная система досок
- Принадлежности к аудиторным доскам
- Доски аудиторные
- Ученическая мебель
- Мебель для учебных аудиторий и ВУЗов
- Скамьи для аудиторий и кабинетов
- Парты и столы для кабинетов и аудиторий
- Мебель для учебных классов и аудиторий
- Столы ученические
- Столы двухместные нерегулируемые
- Столы двухместные регулируемые
- Столы одноместные нерегулируемые
- Столы одноместные регулируемые
- Столы ученические разные неформатные
- Дополнительные опции для столов
- Столы преподавателей, руководителей
- Столы преподователя
- Столы руководителя
- Стулья
- Стулья нерегулируемые
- Стулья регулируемые
- Стулья разные неформатные
- Шкафы
- Шкаф для журналов
- Шкаф с выдвижными полками
- Шкаф стеллаж
- Шкаф тумба
- Шкафы для одежды
- Шкафы для учебных пособий
- Шкафы разные
- Кабинет руководителя
- Столы ученические
- Мебель для специализиованных классов
- Мебель для кабинета трудового обучения
- Верстаки слесарные
- Верстаки столярные
- Верстаки комбинированные
- Табуреты
- Защитные перегородки
- Мебель для кабинета физики
- Столы демонстрационные
- Столы лабораторные
- Зоны демонстрационные
- Мебель для кабинета химии
- Вытяжные шкафы
- Зоны демонстрационные
- Столы демонстрационные
- Столы лабораторные
- Столы лаборантские
- Тумбы-мойки
- Мебель для кабинета черчения и рисования
- Столы для черчения
- Мебель для компьютерного класса
- Столы компьютерные
- Мебель для лингафонного кабинета
- Столы для лингафонного кабинета
- Мебель для логопеда и психолога
- Мебель для спортивного зала
- Мебель для кабинета трудового обучения
- Мебель для столовой
- Столы обеденные для столовой
- Скамьи и табуреты для столовой
- Мебель для библиотеки
- Стол аудиторный
- Стол-барьер
- Шкафы
- Мебель для актового зала
- Блоки стульев
- Неоткидные
- Откидные
- С пюпитрами
- Подставка-кафедра для актовых залов
- Блоки стульев
- Мебель для гардеробов и холлов
- Диваны
- Банкетки для гардеробных
- Вешалки напольные для гардеробных
- Настенные вешалки для гардеробных
- Кровати и прикроватные тумбы
- Кровати
- Тумбы прикроватные
- Мебель для учебных аудиторий и ВУЗов
- Детская мебель
- Столы
- Стульчики и табуреты
- Дидактические столы и стеллажи
- Детские стенки, шкафы
- Игровая мебель
- В кабинет естествознания
- Для приема пищи
- Для спален
- Для ИЗО, мольберты
- Для туалетной комнаты
- Для раздевальных комнат
- Для логопеда и психолога
- Модульная мебель для конструирования и робототехники
- Современные мебельные решения
- Дошкольная мебель
- Школьная мебель
- Серия Библиотека
- Класс будущего
- Класс общей направленности
- Серия Лаборатория
- Серия Лекторий
- Серия Общежитие
- Серия Практика
- Серия Столовая
- Серия Трансформер
- Утилитарный стиль
- Ученические столы и стулья
- Столы ученические
- Стулья ученические
- Серия Фреш
- Системы хранения
- Столы рабочие
- Многофункциональная школьная доска и тумбы под доску
- Тумбы под доску
- Мягкие модули
- Оборудование по предметам
- Детское обучающее оборудование для ДОУ и Школ
- Метеостанции
- Автогородки
- Шахматы и шашки
- Финансовое воспитание — программа ФГОС
- Готовые решения для детских садов
- Готовые решения для школ
- Кабинет психолога
- Технические средства обучения
- Набор психолога с электронным образовательным модулем
- Диагностические материалы, психомоторика, сенсорика
- Набор игрушек и настольных игр
- Материалы для детского творчества
- Стенды
- Дошкольное образование
- Вторая младшая группа (3-4)
- Технические средства обучения
- Информационно-методические пособия
- Мультимедийные пособия
- Стенды
- Развивающие конструкторы
- Интерактивные развивающие пособия
- Познавательное развитие
- Игры с правилами
- Наборы для экспериментирования
- Наборы для знакомства с окружающим миром
- Наборы для формирования элементарных математических представлений
- Наборы для конструирования
- Наборы с функцией самопроверки
- Речевое развитие
- Наборы для развития речи и обучения грамоте
- Наборы для театральной деятельности
- Социально-коммуникативное развитие
- Игры с правилами
- Наборы для игровой деятельности
- Дидактические игровые наборы
- Многофункциональные игровые наборы
- Художественно-эстетическое развитие
- Музыка
- Музыкальные инструменты
- Дидактические пособия
- ИЗО
- Игровые наборы
- Конструирование
- Музыка
- Физическое развитие
- Подвижные игры
- Средняя группа (4-5)
- Технические средства обучения
- Информационно-методические пособия
- Мультимедийные пособия
- Стенды
- Развивающие конструкторы
- Интерактивные развивающие пособия
- Познавательное развитие
- Игры с правилами
- Наборы для экспериментирования
- Наборы для знакомства с окружающим миром
- Наборы для формирования элементарных математических представлений
- Наборы для конструирования
- Наборы с функцией самопроверки
- Речевое развитие
- Наборы для развития речи и обучения грамоте
- Наборы для театральной деятельности
- Социально-коммуникативное развитие
- Игры с правилами
- Наборы для игровой деятельности
- Дидактические игровые наборы
- Многофункциональные игровые наборы
- Музыка
- Музыкальные инструменты
- Игры с правилами
- Дидактические пособия
- ИЗО
- Игровые наборы
- Конструирование
- Музыка
- Физическое развитие
- Подвижные игры
- Старшая группа (5-6)
- Технические средства обучения
- Информационно-методические пособия
- Мультимедийные пособия
- Стенды
- Развивающие конструкторы
- Интерактивные развивающие пособия
- Познавательное развитие
- Игры с правилами
- Наборы для экспериментирования
- Наборы для знакомства с окружающим миром
- Наборы для формирования элементарных математических представлений
- Наборы для конструирования
- Наборы с функцией самопроверки
- Речевое развитие
- Наборы для развития речи и обучения грамоте
- Наборы для театральной деятельности
- Социально-коммуникативное развитие
- Игры с правилами
- Наборы для игровой деятельности
- Дидактические игровые наборы
- Многофункциональные игровые наборы
- Художественно-эстетическое развитие
- Музыка
- Музыкальные инструменты
- Игры с правилами
- Дидактические пособия
- ИЗО
- Игровые наборы
- Конструирование
- Музыка
- Физическое развитие
- Подвижные игры
- Подготовительная группа (6-7)
- Технические средства обучения
- Информационно-методические пособия
- Мультимедийные пособия
- Стенды
- Развивающие конструкторы
- Интерактивные развивающие пособия
- Познавательное развитие
- Игры с правилами
- Наборы для экспериментирования
- Наборы для знакомства с окружающим миром
- Наборы для формирования элементарных математических представлений
- Наборы для конструирования
- Наборы с функцией самопроверки
- Речевое развитие
- Наборы для развития речи и обучения грамоте
- Наборы для театральной деятельности
- Социально-коммуникативное развитие
- Игры с правилами
- Наборы для игровой деятельности
- Дидактические игровые наборы
- Многофункциональные игровые наборы
- Художественно-эстетическое развитие
- Музыка
- Музыкальные инструменты
- Игры с правилами
- Дидактические пособия
- ИЗО
- Игровые наборы
- Конструирование
- Музыка
- Физическое развитие
- Подвижные игры
- Вторая младшая группа (3-4)
- Начальная школа
- Технические средства обучения
- Филология
- Русcкий язык
- Интерактивные наглядные комплексы
- Интерактивные учебные пособия
- Печатные пособия демонстрационные
- Раздаточные пособия
- Литературное чтение
- Печатные пособия демонстрационные
- Интерактивные учебные пособия
- Раздаточные пособия
- Иностранный язык
- Русcкий язык
- Математика и информатика
- Оборудование
- Интерактивные наглядные комплексы
- Интерактивные учебные пособия
- Печатные пособия демонстрационные
- Раздаточные пособия
- Лабораторное оборудование
- Модели
- Экранно-звуковые средства обучения
- Видеофильмы
- Обществознание и естествознание (окружающий мир)
- Натурально-интерактивные пособия
- Интерактивные учебные пособия
- Объекты натуральные
- Модели
- Оборудование и наборы для экспериментов
- Раздаточные пособия
- Печатные пособия демонстрационные
- Карты
- Экранно-звуковые средства обучения
- Видеофильмы
- Слайд-комплекты
- Стенды
- Основы религиозных культур и светской этики
- Раздаточные пособия
- Интерактивные учебные пособия
- Печатные пособия демонстрационные
- Искусство
- Изобразительное искусство
- Модели
- Муляжи
- Оборудование
- Печатные пособия демонстрационные
- Интерактивные учебные пособия
- Видеофильмы
- Музыка
- Музыкальные инструменты
- Печатные пособия демонстрационные
- Раздаточные пособия
- Интерактивные учебные пособия
- Изобразительное искусство
- Технология
- Натурально-интерактивные пособия
- Объекты натуральные
- Печатные пособия демонстрационные
- Интерактивные учебные пособия
- Естественные науки
- Физика и Астрономия
- ГИА-лаборатория по физике
- Цифровые лаборатории и датчики
- Цифровые лаборатории
- Датчики
- Технические средства обучения
- Приборы и принадлежности демонстрационные
- Общего назначения
- Измерительные
- Механика и тепловые явления
- Механические колебания и волны
- Электродинамика
- Оптика и астрономия
- Приборы и принадлежности лабораторные
- Печатные пособия
- Комплект таблиц демонстрационных
- Модели-аппликации (динамические пособия)
- Ядерная физика
- Астрономия
- Таблицы демонстрационные на виниле
- Портреты
- Раздаточные
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Видеофильмы
- Транспаранты
- Слайд-комплекты
- Химия
- Лабораторный комплекс, Цифровые лаборатории и датчики
- ОГЭ и ГИА-лаборатория по химии, по ФИПИ
- Технические средства обучения
- Наборы химических реактивов
- Наборы химических реактивов (ОС)
- Наборы химических реактивов (ВС)
- Материалы
- Натурально-интерактивные пособия
- Комплект коллекций
- Приборы, наборы посуды и принадлежности для химического эксперимента
- Общего назначения
- Демонстрационные
- Специализированные
- Комплект для лабораторных и практических работ по химии
- Комплекты лабораторной химической посуды для кабинета и лаборатории
- Посуда химическая
- Посуда из стекла
- Посуда из фарфора
- Посуда из полипропилена
- Модели
- Наборы моделей атомов для учителя
- Наборы моделей атомов для учащихся
- Наборы моделей атомных и молекулярных орбиталей
- Кристаллические решетки
- Модели ДНК и РНК
- Наборы оборудования для проведения демонстрационных опытов и лабораторных работ
- Наборы для учителя
- Наборы для учащихся
- Печатные пособия
- Комплекты таблиц демонстрационных
- Портреты
- Таблицы демонстрационные на виниле
- Раздаточный материал
- Слайд-комплекты
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Транспаранты
- Электронные плакаты и тесты
- Учебные видеофильмы
- Биология
- Цифровые лаборатории и датчики
- Цифровые лаборатории
- Датчики
- Технические средства обучения
- Натуральные объекты
- Гербарии
- Натурально-интерактивные пособия
- Гербарии демонстрационные с аннотациями
- Гербарии раздаточные с аннотациями
- Гербарии демонстрационные
- Коллекции
- Микропрепараты
- Модели остеологические (скелеты)
- Сухие препараты
- Муляжи
- Модели (объёмные) демонстрационные
- Растения
- Животные
- Анатомические модели.
 Человек и его здоровье
Человек и его здоровье - Чучела животных и птиц
- Приборы
- Демонстрационные
- Оптические
- Раздаточные
- Печатные пособия
- Демонстрационные
- Портреты
- Раздаточные
- Модели — аппликации (динамические пособия)
- Рельефные таблицы
- Растения
- Животные
- Человек и его здоровье
- Комплект посуды и принадлежностей для опытов
- Демонстрационные
- Лабораторные
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Транспаранты
- Цифровые лаборатории и датчики
- Физика и Астрономия
- Филология
- Литература
- Технические средства обучения
- Демонстрационные пособия
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Слайд-комплекты
- Русский язык
- Технические средства обучения
- Печатные пособия
- Интерактивные учебные пособия
- Раздаточные материалы
- Иностранный язык
- Технические средства обучения
- Английский язык
- Немецкий язык
- Французский язык
- Литература
- Общественные науки
- История
- Технические средства обучения
- Стенды
- Таблицы демонстрационные
- Таблицы раздаточные
- Карты (матовое, 2-стороннее ламинирование)
- Карты (матовое, 1-стороннее ламинирование)
- Карты КПСО «Спектр»
- Интерактивные карты
- Интерактивные учебные пособия
- Атласы
- География
- Цифровые лаборатории и датчики
- Цифровые лаборатории
- Датчики
- Технические средства обучения
- Объекты натуральные
- Натурально-интерактивные пособия
- Демонстрационные коллекции
- Лабораторные коллекции
- Приборы демонстрационные
- Приборы лабораторные
- Инструменты и приспособления
- Модели
- Демонстрационые
- Лабораторные
- Печатные пособия
- Комплект таблиц демонстрационных
- Таблицы демонстрационные на виниле
- Портреты
- Таблицы раздаточные
- Фотогербарии и динамические пособия
- Атласы
- Карты
- Карты материков и крупных территорий (матовое, 2-стороннее ламинирование)
- Карты материков и крупных территорий (матовое, 1-стороннее ламинирование)
- Карты мира (матовое, 2-стороннее ламинирование)
- Карты мира (матовое, 1-стороннее ламинирование)
- Карты Российской Федерации (матовое, 2-стороннее ламинирование)
- Карты Российской Федерации (матовое, 1-стороннее ламинирование)
- Карты КПСО «Спектр»
- География — 6 класс
- География — 7 класс
- География — 8, 9 классы
- География — 10 класс
- Интерактивные карты
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Транспаранты
- Цифровые лаборатории и датчики
- История
- Математика и информатика
- Математика
- Технические средства обучения
- Оборудование общего назначения
- Интерактивные наглядные комплексы
- Интерактивные учебные пособия
- Печатные пособия
- Демонстрационные серии и комплекты
- Таблицы демонстрационные на виниле
- Портреты
- Модели-аппликации
- Раздаточные
- Приборы для демонстраций
- Лабораторные наборы
- Экранно-звуковые средства обучения
- Транспаранты
- Информатика
- Технические средства обучения
- Печатные пособия
- Интерактивные учебные пособия
- Математика
- Экология, ОБЖ
- ОБЖ
- Технические средства обучения
- Печатные пособия
- Таблицы демонстрационные
- Плакаты (ОБЖ)
- Печатные пособия (НВП)
- Раздаточные пособия
- Интерактивные учебные пособия
- Приборы
- Экранно-звуковые средства обучения
- Транспаранты
- Экология
- Цифровые лаборатории и датчики
- Цифровые лаборатории
- Датчики
- Технические средства обучения
- Натурально-интерактивные пособия
- Комплект коллекций
- Приборы
- Демонстрационные
- Лабораторные
- Оборудование для практических занятий и проектной деятельности
- Лабораторная посуда и принадлежности
- Печатные пособия
- Демонстрационные
- Раздаточные
- Модели-аппликации (динамические пособия)
- Цифровые лаборатории и датчики
- ОБЖ
- Искусство
- Изобразительное искусство
- Технические средства обучения
- Модели и муляжи
- Печатные пособия
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Слайд-комплекты
- Музыка
- Технические средства обучения
- Музыкальные инструменты
- Печатная продукция
- Изобразительное искусство
- Технология
- Технические средства обучения
- Станочное оборудование
- Обработка древесины
- Инструмент
- Коллекции
- Натурально-интерактивные пособия
- Обработка металла
- Обработка ткани
- Натурально-интерактивные пособия
- Коллекции
- Инструменты и приспособления
- Плакаты
- Интерактивные учебные пособия
- Экранно-звуковые средства обучения
- Транспаранты
- Профессиональное образование
- Технические средства обучения
- Устройство, техническое обслуживание и ремонт тракторов
- Зарубежная техника
- Сборка, разборка, регулировка, ремонт и обслуживание сельскохозяйственных машин
- Сельскохозяйственные машины
- Машины для основной обработки почвы
- Машины для переработки соломы
- Машины для поверхностной обработки почвы
- Машины для внесения удобрений
- Машины для посева и посадки
- Мелиоративные машины
- Уборочные машины
- Машины для очистки зерна и семян
- Машины для транспортировки и погрузки
- Машины для защиты растений от болезней, вредителей и сорняков
- Поварское дело
- Организация предприятий общественного питания
- Мясо — рыбная продукция
- Кондитерские изделия
- Сырье и материалы предприятий общественного питания
- Организация обслуживания в пунктах общественного питания
- Оборудование цехов общественного питания
- Товароведение
- Товароведение продовольственных товаров
- Введение в товароведение
- Хранение, фасовка, вскрытие тары
- Товароведение промышленных товаров
- Оборудование
- Производственное обучение
- Швейное дело
- Сварочное дело
- Строительное дело
- Обработка металлов
- Слесарное дело
- Допуски, посадки и техническое измерение
- Материаловедение
- Технология обработки металла резаньем
- Электроника, электротехника
- Электроника
- Техническая эксплуатация и обслуживание электрического и электромеханического оборудования
- Радиоэлектронные устройства и элементная база
- Животноводство
- Технология и техника переработки молока
- Ветеринария
- Анатомия и физиология сельскохозяйственных животных
- Акушерская помощь
- Болезни животных, птиц, рыб
- Растениеводство
- Вредители и болезни сельскохозяйственных культур
- Вредители и болезни овощных и бахчевых культур
- Вредители и болезни плодово-ягодных культур
- Технология выращивания растениеводческой продукции
- Агрономия
- Разные направления
- Детское обучающее оборудование для ДОУ и Школ
- Интерактивное оборудование
- Аксессуары
- Интерактивные доски
- Интерактивные панели
- Робототехника
- Конструктор Lego
- Lego.
 Дошкольное образование
Дошкольное образование - Lego. Основная школа
- Lego.
- Робот-конструктор Abilix — серия Krypton (STEM образование)
- Модульная мебель для конструирования и робототехники
- Конструктор Lego
показать ещё
скрыть
Артикул: 2-050-401
Предыдущий Следующий
Цена по запросу
Количество:
Купить в один клик
К сравнению
- Описание
Учебный альбом из 6 листов.
Арт. 2-050-401
Российское государство в XVI веке. Политическая программа И.С.Пересветова. Особенности развития сословного строя в России и Европе в XV-XVI веках. Сословный строй в России в XV-XVI веках. Черты традиционализма и модернизма в культуре. Элементы традиционной русской культуры в XVI веке.
Назад
Назад
Вход в кабинет
Логин или e-mail:
Пароль:
Забыли пароль?
Регистрация
Этот сайт использует cookie-файлы и другие технологии для улучшения его работы. Продолжая работу с сайтом, Вы разрешаете использование cookie-файлов. Вы всегда можете отключить файлы cookie в настройках Вашего браузера.
Продолжая работу с сайтом, Вы разрешаете использование cookie-файлов. Вы всегда можете отключить файлы cookie в настройках Вашего браузера.
Хорошо
Основы HTML-таблиц — изучите веб-разработку
- Обзор: таблицы
- Следующий
Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки, ячейки, заголовки, создание ячеек, охватывающих несколько столбцов и строк, и как сгруппировать все ячейки в столбце для целей стиля.
| Предпосылки: | Основы HTML (см. Введение в HTML). |
|---|---|
| Цель: | Чтобы получить базовые знания о таблицах HTML. |
Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличные данные ). Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна.
Таблицы очень широко используются в человеческом обществе и использовались в течение длительного времени, о чем свидетельствует этот документ переписи населения США от 1800 года:
Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете.
Как работает стол?
Смысл стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов.
<таблица>
<заголовок>
Данные о планетах нашей Солнечной системы (Планетарные факты взяты из
Планетарный информационный бюллетень НАСА – метрика).
<тд colspan="2">
Имя
Масса (1024кг)
Диаметр (км)
Плотность (кг/м3)
Гравитация (м/с2)
Продолжительность дня (часы)
Расстояние от Солнца (106км)
Средняя температура (°C)
Количество лун
Примечания
Планеты земной группы
Меркурий
0,330
<тд>4 879
5427
<тд>3. 7
7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4.87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
<тд>5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
<тд>2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23. 1
1
9.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9.0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
<тд>102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906. 4
4
-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
стол {
граница коллапса: коллапс;
граница: 2px сплошной черный;
}
й,
тд {
отступ: 5px;
граница: 1px сплошной черный;
}
При правильной реализации HTML-таблицы хорошо обрабатываются специальными средствами, такими как программы чтения с экрана, поэтому успешная HTML-таблица должна улучшить работу как зрячих, так и слабовидящих пользователей.
Стиль таблицы
Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как версия GitHub использует более значительный CSS.
Не питайте иллюзий; чтобы таблицы были эффективными в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы не будем сосредотачиваться на CSS, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем стандартная таблица без каких-либо стилей. Вы можете найти таблицу стилей здесь, а также шаблон HTML, который применяет таблицу стилей — вместе они дадут вам хорошую отправную точку для экспериментов с таблицами HTML.
Когда НЕ следует использовать HTML-таблицы?
HTML-таблицы следует использовать для табличных данных — для этого они и предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например. одна строка для верхнего колонтитула, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д. Дополнительные сведения и пример можно найти в разделе «Макеты страниц» в нашем модуле обучения специальным возможностям. Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Короче говоря, использование таблиц для компоновки, а не методов компоновки CSS — плохая идея. Основные причины следующие:
- Таблицы макета уменьшают доступность для слабовидящих пользователей : программы чтения с экрана, используемые слепыми людьми, интерпретируют теги, существующие на HTML-странице, и считывают содержимое для пользователя. Поскольку таблицы не являются подходящим инструментом для разметки, а разметка более сложна, чем с помощью методов разметки CSS, вывод средств чтения с экрана будет сбивать с толку их пользователей.
- Таблицы производят суп тегов : Как упоминалось выше, макеты таблиц обычно включают более сложные структуры разметки, чем надлежащие методы макетирования. Это может привести к тому, что код будет сложнее писать, поддерживать и отлаживать.

- Таблицы не реагируют автоматически : при использовании правильных контейнеров макета (таких как
Мы достаточно поговорили о теории таблиц, так что давайте перейдем к практическому примеру и создадим простую таблицу.
- Прежде всего, сделайте локальную копию пустого шаблона.html и минимального таблицы.css в новом каталоге на вашем локальном компьютере.
- Содержимое каждой таблицы заключено в эти два тега:
- Наименьший контейнер внутри таблицы — это ячейка таблицы, созданная с помощью
элемент («td» означает «табличные данные»).  Добавьте в теги таблицы следующее:
Добавьте в теги таблицы следующее:Привет, я твой первый мобильный. - Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги три раза. Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Привет, я твой первый мобильный. Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент
создает одну ячейку, и вместе они составляют первую строку. Каждая добавленная ячейка удлиняет строку. Чтобы остановить рост этой строки и начать размещать последующие ячейки во второй строке, нам нужно использовать элемент
(«tr» означает «строка таблицы»). Давайте исследуем это сейчас. - Поместите четыре ячейки, которые вы уже создали, в теги
, например: Привет, я твой первый мобильный. 
Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. - Теперь вы сделали одну строку, попробуйте сделать еще одну или две — каждую строку нужно обернуть дополнительным элементом
, причем каждая ячейка содержится в <тд>.Результат
В результате должна получиться таблица примерно следующего вида:
Привет, я твой первый мобильный. Я твой второй сотовый. Я ваша третья ячейка. Я ваша четвертая ячейка. Вторая строка, первая ячейка. Ячейка 2. Ячейка 3. Ячейка 4. таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Примечание: Вы также можете найти это на GitHub как simple-table.html (также смотрите его вживую).

Теперь обратим внимание на заголовки таблиц — специальные ячейки, которые располагаются в начале строки или столбца и определяют тип данных, которые содержит эта строка или столбец (в качестве примера см. ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы. Сначала исходный код:
<таблица>
Ноки Флор Элла Хуан Порода Джек Рассел Пудель Уличный пес Кокер-спаниель Возраст 16 <тд>9 <тд>10 <тд>5Владелец Свекровь Я Я Невестка Пищевые привычки Ест все, что осталось Откусывает еду Сытный едок Будет есть, пока не взорвется таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Теперь реальная визуализированная таблица:
Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сопоставить данные, как могло бы быть.
 Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.
Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.Давайте попробуем улучшить эту таблицу.
- Сначала сделайте локальную копию наших файлов dogs-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример Dogs, который вы видели выше.
- Чтобы визуально и семантически распознавать заголовки таблиц как заголовки, можно использовать элемент
(«th» означает «заголовок таблицы»). Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не обычную ячейку. Зайдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы . - Сохраните свой HTML и загрузите его в браузере, и вы увидите, что заголовки теперь выглядят как заголовки.
Примечание: Вы можете найти наш готовый пример по адресу dogs-table-fixed.
 html на GitHub (также смотрите его вживую).
html на GitHub (также смотрите его вживую).Частично мы уже ответили на этот вопрос — найти нужные данные проще, когда заголовки четко выделяются, да и дизайн в целом выглядит лучше.
Примечание. Заголовки таблиц имеют некоторые стили по умолчанию — они выделены полужирным шрифтом и расположены по центру, даже если вы не добавите к таблице свой собственный стиль, чтобы они выделялись.
Заголовки таблиц также имеют дополнительное преимущество — наряду с атрибутом
scope(о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке. или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных сразу, что очень полезно.Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с названием животного.
 Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.Исходная разметка выглядит так:
<таблица>
Животные Гиппопотам Лошадь Маре Жеребец Крокодил Курица Курица Петух таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Но вывод не дает нам совсем то, что мы хотим:
Нам нужен способ, чтобы «Животные», «Бегемот» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Курица» — в два столбца. пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты
colspanиrowspan, которые позволяют нам делать именно это. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, которые вы хотите охватить. Например,
Например, colspan="2"заставляет ячейку занимать два столбца.Давайте используем
colspanиrowspan, чтобы улучшить эту таблицу.- Сначала сделайте локальную копию наших файлов animals-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример с животными, который вы видели выше.
- Затем используйте
colspan, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах. - Наконец, используйте
rowspan, чтобы «Horse» и «Chicken» располагались в двух строках. - Сохраните и откройте свой код в браузере, чтобы увидеть улучшения.
Примечание: Готовый пример можно найти на странице animals-table-fixed.html на GitHub (также см. его вживую).
Стилизация без
Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем двигаться дальше.
 В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
В HTML есть метод определения информации о стилях для всего столбца данных в одном месте — или в столбце или использовать сложный селектор. например :nth-child.Примечание: Стиль столбцов, подобный этому, ограничен несколькими свойствами:
граница,фон,ширина,видимость. Чтобы установить другие свойства, вам придется либо стилизовать каждыеили в столбце, либо использовать сложный селектор, такой как :nth-child.Возьмем следующий простой пример:
<таблица>
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной черный; отступ: 10px 20px; }Что дает нам следующий результат:
Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (в реальном проекте мы, вероятно, установили бы
классдля всех трех ячеек). и укажите стиль в отдельной таблице стилей).
и укажите стиль в отдельной таблице стилей).Стилизация с помощью
Вместо этого мы можем указать информацию один раз, на
. Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<столбец /> <столбец /> Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз По сути, мы определяем два «столбца стилей», один из которых определяет информацию о стиле для каждого столбца. Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент
Если бы мы хотели применить информацию о стилях к обоим столбцам, мы могли бы просто включить один элемент
Так же, как
colspanиrowspan,spanпринимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.
Активное обучение: colgroup и col
Теперь пришло время попробовать себя.
Ниже вы можете увидеть график работы учителя иностранных языков. В пятницу у нее новый класс, где весь день преподают голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, когда она преподает.
Воссоздайте таблицу, выполнив следующие шаги.
- Сначала сделайте локальную копию нашего файла timetable.html в новом каталоге на вашем локальном компьютере. HTML-код содержит ту же таблицу, которую вы видели выше, за исключением информации о стилях столбцов.
- Добавьте элемент
, в который вы можете добавить свои
элементов(см. оставшиеся шаги ниже).- Первые два столбца нужно оставить без стилей.
- Добавьте цвет фона в третий столбец. Значение атрибута стиля
:background-color:#97DB9A;- Установите отдельную ширину для четвертого столбца.
 Значение атрибута в стиле
Значение атрибута в стиле : ширина: 42 пикселя;- Добавьте цвет фона в пятую колонку. Значением атрибута стиля
являетсяbackground-color: #97DB9A;- Добавьте другой цвет фона и рамку к шестому столбцу, чтобы обозначить, что это особенный день, и она ведет новый урок. Значения атрибута стиля
:background-color:#DCC48E; граница: 4 пикселя сплошная #C1437A;- Последние два дня - свободные дни, поэтому просто установите для них не цвет фона, а заданную ширину; значение атрибута стиля
: ширина: 42 пикселя;Посмотрите, как вы справитесь с примером. Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также смотрите ее вживую).
На этом основные сведения о HTML-таблицах заканчиваются. В следующей статье мы рассмотрим несколько более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением.

- Обзор: Таблицы
- Следующий
- Основы HTML-таблиц
- Расширенные возможности и специальные возможности таблицы HTML
- Структурирование планетарных данных
Последнее изменение: , участниками MDN
Таблица когнитивного развития - Таблица когнитивного развития Определение концепции когнитивного развития
Когнитивное Разработка Концепция
Определение Пример этого Может быть Наблюдается в элементарный Классная
Развивающая Соответствующий Учебная деятельность
Сенсомоторный этап Piaget (от рождения до 2 лет)
От ребенка до маленький ребенок видит, прикасается, чувствует, и учится с помощью его чувства. Смотреть и реагирующий(Ормрод &ампер; Джонс, 2018)
От младенца к маленькому ребенок с помощью погремушка или мячик который издает звуки также, возможно, мятая книга или всплывающая книга.

Может быть, игра в подглядывание бу или прослушивание к звукам. Реагировать на громкий шум. Следовать ты вокруг комната со своими глаза.
Предэксплуатационный сцена (2-7)
Сейчас ребенок старше и может разговаривать. Но они делают не понимать что они еще учится или что они говоря обязательно. (Ормрод & Jones, 2018)
Ребенок может использовать их воображение на детская площадка , притворяться самолет с использованием их оружие.
Не совсем осознаю, что хоть и деревянный бисер может быть коричневым или белые, они все деревянные бусы.
Бетон этап операций (7-11)
Используйте простой разговоры и конкретные вещи, но все же бороться за Понимаю идеи. Нравиться знать собаку
Сравните два вещи, как они похожи и разные и признавая это. Прочитайте книгу, чтобы ребенок.
Игра с другой ребенок вместе, разговаривая с друг друга и пение.
животное. (Ормрод & Джонс, 2018)
Формальные операции стадия (11 или 12).

Обучение мысли и думать о концепции и идеи и начинаю думать творчески. (Ормрод & Джонс, 2018)
Игра в игры такие как Монополия и решение математики проблемы. Также как решить проблема происходит в данная ситуация.
Распознать, что есть происходит вокруг школьный класс среда.
Ассимиляция Ответ на что видно когда объект виден. С использованием Информация Уже известно. Пример: а скользкий объект может быть змея в саду. (Ормрод & Джонс, 2018)
Интерпретация возразить другому студент сделал. И как это состоит из чего студент работает над, с информация Уже известно.
Знание собаки четвероногое животное, так что все четыре животные с ногами собаки.
Реструктуризация жилья Информация Уже известно к известному информация для помочь информация подходит лучше. (Ормрод &ампер; Джонс, 2018)
Что-то вижу в классе это уже известный, но использующий новая информация сделать идею лучше вписаться в идея уже известен.

Составьте схему и ставь и спрашивай ребенок, чтобы записать что они знают о чем-нибудь. Бывший. Пожарная безопасность диаграмма. Что они уже знаю о пожарная безопасность?
Эквилибрация Создание детей смысл среда вокруг них.
имеющие деревянные бусы в. класс на стол и зрение
Использование деревянной бобовая активность с другие студенты и посмотреть, могут ли они
просматривать других и общество. (Ормрод & Джонс,
и только что тяжелое время зная другого студент не получить банан.
как игра и какие правила находятся. Игра «Давай Рыбы."
Внутренняя речь Студенты разговаривают с себя в их голова скорее чем вслух. (Ормрод & Jones, 2018)
Работа с студенты использовать их внутренний голос улучшить их обучение. Такие как в математическом чтении или наука.
Пусть учащиеся сохранят журнал или иметь они записывают как они идут превосходить их по математике финал.
Леса Студенты дали задание тогда они имеют разные стили и как они может работать на задача.

- Теперь вы сделали одну строку, попробуйте сделать еще одну или две — каждую строку нужно обернуть дополнительным элементом
- Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги три раза. Обновите содержимое вашей таблицы, чтобы оно выглядело так:
